Разбираемся с интерфейсом Mozilla Firefox
Видео по Mozilla Firefox
Описание видеоурока
При работе в сети Интернет мы, осознавая это или нет, имеем дело с графическим интерфейсом нашего браузера. Именно он отображает страницы Интернет-сайтов и преобразует набор кодов и символов в радующие глаз изображения и тексты.
В этом уроке мы рассмотрим основные элементы интерфейса браузера Mozilla Firefox, после чего сможем смело бороздить просторы всемирной паутины.
Новая редакция “огненного лиса” готовилась больше года, поэтому не удивительно, что, в сравнении с предыдущими выпусками, новый Mozilla Firefox обзавелся значительно доработанным и модифицированным интерфейсом.
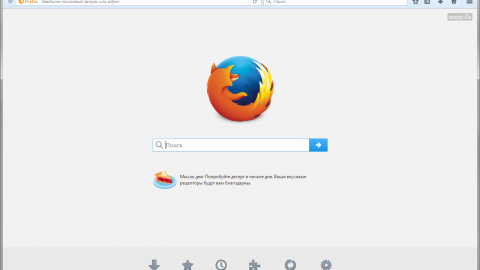
Тем не менее, изменения не настолько глобальны, чтобы в них не смогли разобраться пользователи, ранее работавшие с другими браузерами. Верхняя часть окна представлена панелью вкладок, на одном уровне с которой находится кнопка “Firefox”, вызывающая меню.
Нажатие на эту кнопку открывает целый список команд, с помощью которых осуществляется управление браузером. Надписи на вкладках отображают названия открытых страниц. В правой части этой строки мы видим кнопки управления группами вкладок и стандартные кнопки управления окном. Двигаемся вниз.
Самое большое поле здесь - строка ввода адреса сайта. Слева от нее находятся кнопки навигации - “Назад” и “Вперед” для перемещения между просмотренными страницами. На самой строке адреса находятся кнопки для добавления в закладки, а также новинка файрфокса - совмещенная в одну кнопка “Обновить” и ”Стоп”.
Далее вправо следует строка для ввода поискового запроса. Нажатием на пиктограмку в ее левой части, вы можете выбрать желаемую поисковую систему из целого списка. Завершают этот своеобразный “уровень” кнопки “Домой” для возвращения на стартовую страницу и кнопка управления избранным.
Если подсуммировать все эти элементы интерфейса, то, образно говоря, их можно назвать служебными. То есть, такими, которые помогают настраивать внешний вид браузера и вносить изменения в рабочие параметры. Но все это нужно лишь для того, чтобы вам было удобнее работать с содержанием Интернет-страниц. А отображается оно в главной рабочей зоне браузера - поле просмотра страниц.
Собственно, это поле и завершает элементы интерфейса. Работать с ним просто - проматывать страницы можно либо с помощью ползунка, появляющегося в правой части окна, либо скроллом мыши.
Пожалуй, единственное, о чем осталось упомянуть - это всплывающие строки внизу окна, информирующие о ходе загрузки страницы либо указывающие адрес сайта при наведении на ссылку курсором мыши. Ну что ж, теперь можно приступать к работе с браузером.